افزایش سرعت سایت 15 نکته طلایی و فوق العاده

افزایش سرعت سایت به حدی مهم است که این روزها بحث سرعت وب سایت به قدری برای سئو، رتبه بندی نتایج گوگل، تجربه کاربری و … اهمیت پیدا کرده است که برای صاحبان وب سایت به یک ضرورت تبدیل شده است. اگر شما نیز به دنبال راه هایی برای افزایش سرعت وب سایت هستید، سدئ کوچ ایران همراه باشید، قطعا در این مقاله موثرترین روش ها را خواهید یافت.
چرا افزایش سرعت سایت اینقدر مهم است؟
طبق مطالعه StrangeLoop، تاخیر یک ثانیهای بارگذاری صفحه میتواند منجر به کاهش ۷ درصدی فروش، ۱۱ درصد بازدید از صفحه و ۱۶ درصد در رضایت مشتری شود. بنابراین اگر به افزایش ترافیک و رضایت کاربران فکر می کنید، باید به هر میلی ثانیه از سرعت بارگذاری وب سایت خود اهمیت دهید. از طرفی سرعت بالای سایت یکی از مهم ترین فاکتورهای سئو است که گوگل در رتبه بندی سایت ها به آن توجه می کند.
مقاله مرتبط: ابزارهای تست سرعت سایت
سرعت بالا دقیقا چیست؟

منابع معتبر جهانی بر اساس پارامترهای فعلی و پیشرفت های صنعت بهینه سازی وب سایت، سرعت بارگذاری وب سایت 1 ثانیه را بهترین شرایط می دانند. اما استاندارد این مدت 1 تا 3 ثانیه است. در واقع، اگر سایت شما حداکثر 3 ثانیه طول می کشد تا بارگذاری شود، مشکلی پیش نمی آید.
اگر سرعت بارگذاری سایت شما بیش از 3 ثانیه تا 7 ثانیه طول بکشد، باز هم در محدوده نرمال قرار دارید، اما سطح ترافیک و بازدید کاربران به هر حال کمتر می شود. اگر زمان بارگذاری بیشتر از 10 ثانیه باشد، قطعا با مشکل مواجه خواهید شد و اگر سعی نکنید این زمان را کاهش دهید، طولی نمی کشد که با مشکلات بزرگ و بسیاری از سوی کاربران و موتورهای جستجو مواجه خواهید شد. هر چند که سرعت اینترنت اپراتورها و خدمات ایرانی در سال های اخیر افزایش چشمگیری داشته است، اما میانگین سرعت اینترنت در ایران همچنان بسیار کمتر از استاندارد جهانی است. پس با این منطق و نظر تاخیر 1 الی 2 ثانیه ای اضافی برای وب سایت های ایرانی قابل قبول خواهد بود.
افزایش سرعت سایت 15 نکته طلایی و فوق العاده
1- استفاده از دامنه و هاست مناسب

اولین قدمی که برای افزایش سرعت وب سایت خود باید به آن توجه کنیم و با دقت انتخاب کنیم، جنبه فنی اولیه دارد خدمات هاست و دامنه می باشد. بسیاری از وب مسترها، صرف نظر از این مشکل، خدمات خود را از هر سرویس دهنده که راحت تر است یا خدمات ارزان تری ارائه می دهد، خریداری می کنند. این یک سهل انگاری فاحش در نظر گرفته می شود و می تواند حرکت اول شما را بسیار ساده تر از آنچه فکر می کنید از مسیر خارج کند.
برای این بخش، نه تنها انتخاب شرکت خدماتی مناسب، بلکه انتخاب صحیح نوع سرور، انواع هاست و خدمات نیز مهم است. به عنوان مثال، یکی از اشتباهاتی که سرعت بارگذاری یک وب سایت را به میزان قابل توجهی کاهش می دهد، استفاده از سرویس های هاست اشتراکی است که در آن سرور برای عملکرد چندین وب سایت به اشتراک گذاشته می شود. ممکن است استفاده از هاست اشتراکی ارزانتر باشد، اما در آینده با افزایش بازدید شما قطعا دردسرساز خواهد بود.
نکته : استفاده از هاست های اشتراکی به شرطی که خدمات میزبان دهنده خوب باشد کفایت می کند و در آینده در صورت افزایش ترافیک سایت شما می توانید آن را ارتقاء و یا از سرویس VPS برای سایت خود بهره ببرید.
2- استفاده از قالبهای مناسب

نکته مهمی که باید در مورد سیستم مدیریت محتوا (CMS) باید به آن توجه کنید این است که همیشه آخرین نسخه CMS را که استفاده می کنید نصب و سیستم مدیریت محتوای خود را به روز نگه دارید. به همین ترتیب، افزونه ها و ماژول های نصب شده در سایت را به آخرین نسخه به روز کنید.
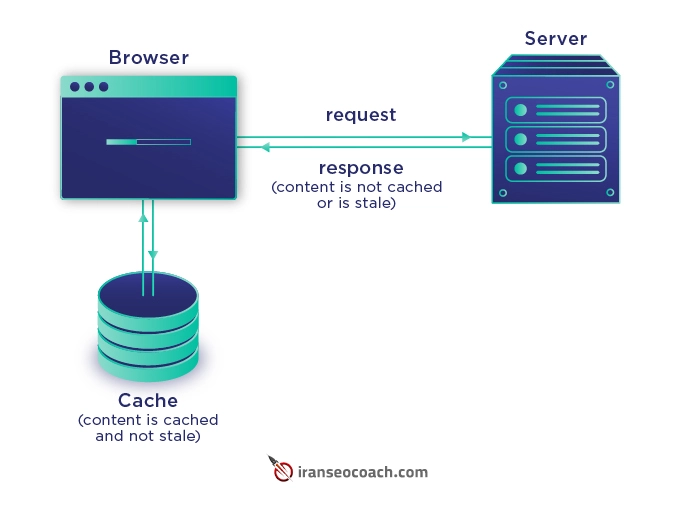
3- فعال سازی کش مرورگر(Browser Caching)

هر بار که یک صفحه وب سایت را باز می کنید، سرور سایت اطلاعات را از پایگاه داده و فایل های PHP دانلود کرده و با فرمت Html برای شما نمایش می دهد. این یک خود یک فرآیند بسیار طولانی می باشد. فعال کردن کش مرورگر می تواند سرعت بارگذاری وب سایت شما را به میزان قابل توجهی برای کاربران افزایش دهد. این تکنیک بهترین حالت برای بهبود تجریه کاربری می باشد. حافظه پنهان فرآیند ذخیره سازی اطلاعات در مورد وب سایت شما، از جمله فایل های رسانه ای، عکس ها، قالب و روش کد نویسی (فایل هایی مانند CSS، JavaScript و اسناد HTML) در مرورگر کاربر است.
اگر کش مرورگر را فعال نمایید فایل های ذکر شده فقط باید بار اول بارگذاری و ذخیره شوند. برای بارگیری کامل وب سایت نیازی به دانلود مجدد فایل ها نیست. بنابراین، دفعه بعد که کاربران از یک سایت بازدید می کنند، چندین بار سایت را به طور کامل با سرعت بسیار بالا باز می کنند. اگرچه امروزه همه موتورهای جستجوی محبوب و پرطرفدار این عملکرد را به صورت خودکار انجام می دهند، اما برخی از سایت ها برای چنین عملکردی به موتورهای جستجو دسترسی نمی دهند. باید از این مشکل آگاه باشید و اگر عملکرد کش مرورگر در وب سایت شما کار نمی کند، با تغییرات ساده در کدنویسی سایت یا با استفاده از افزونه های ارائه شده این مشکل را حل کنید. همانطور که گفته شد، این ویژگی فقط برای بازدیدکنندگانی است که کل وب سایت شما را چندین بار بازید می کنند ولی برای بازدیدکنندگانی که برای اولین بار از سایت شما بازدید می کنند مفید و به کار نمی آید. اما می توان با استفاده از انواع افزونه ها سایتمان را برای بازدیدکنندگان جدید نیز بهینه نمود.
برای فرض مثال اگر از سیستم مدیریت محتوا وردپرس استفاده می کنید، می توانید از افزونه های بسیار مفیدی مانند W3 Total Cache یا WP Super Cache استفاده کنید. اگر میزبانی سایت شما قابلیت Litespeed را دارا می باشند پیشنها می شود از افزونه LiteSpeed Cache استفاده نمایند.
4- کنترل فعالیت های اساسی در سایت
این اقدامات می تواند بر سرعت وب سایت تأثیر بگذارد. بنابراین بهتر است در میزان استفاده بیشتر دقت کنید. همچنین اجرا را به ساعاتی موکول کنید که سایت ترافیک کمتری دارد.
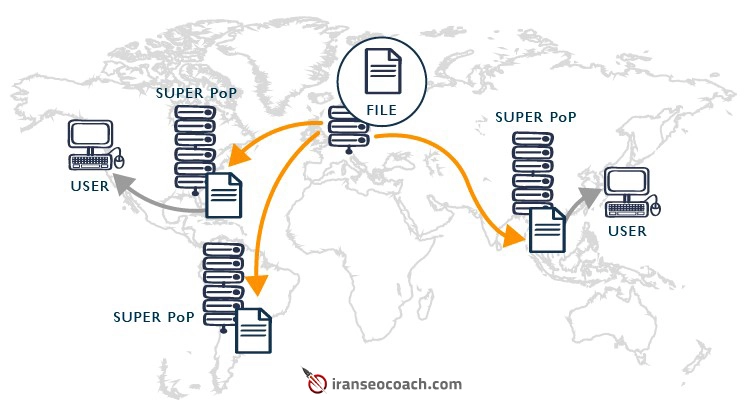
5- استفاده از شبکه تحویل محتوا (CDN)

- Amazon CloudFront
- NetDNA MaxCDN
- CloudFlare
- Incapsula
همچنین سرورهای ایرانی هم هستند که این کار را انجام می دهند که شبکه تحویل محتوا ابرآروان یکی از آنها می باشد.
مقاله مرتبط: آموزش کامل CloudfFlare (کلودفلر)
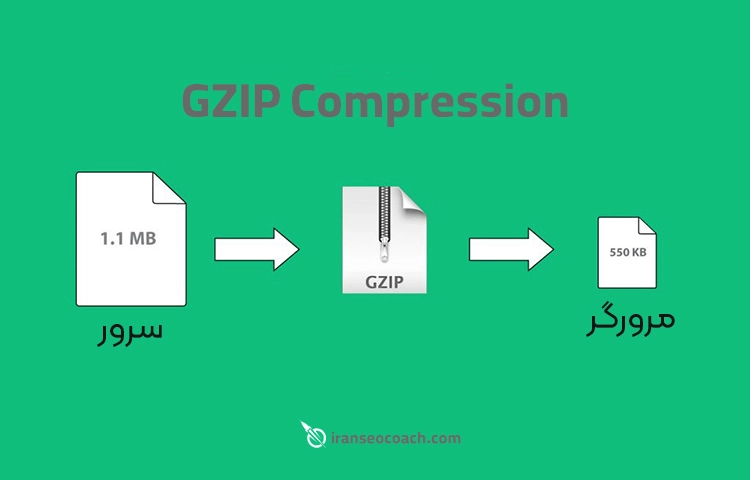
6- فعال کردن فشرده سازی gzip

همه ما با فرآیند فشرده سازی فایل آشنا هستیم. به عنوان مثال تعدادی عکس و یا فایل را در قالب پسوند ZIP و یا RAR فشرده میکنیم و حجم آن فایل ها را به میزان قابل توجهی کاهش می دهیم. فشرده سازی Gzip نیز از همین روش استفاده می کند. در واقع با کمک این قابلیت می توانید برخی از فایل های هاست و وب سایت خود را بهینه سازی و فشرده سازی کنید تا حجم نهایی وب سایت کاهش یابد.
وظیفه اصلی Gzip Compression، مواردی مانند فایل های CSS یا HTML را به روشی جدید فشرده و بهینه می کند. یکی از فرآیند هایی را که Gzip Compression انجام می دهد، حذف فضاهای خالی کد نویسی قالب می باشد. این تغییرات معمولاً در فایل های قالب انجام می شود، بنابراین می توان حجم نهایی صفحه یا صفحات را به میزان قابل توجهی کاهش داد. نتایج و آمار نشان می دهد که استفاده از این ویژگی می تواند حجم صفحه را تا 70 درصد کاهش دهد! و همین امر موجب افزایش سرعت سایت خواهد شد.
حتماً در نظر داشته باشید که Gzip Compression بر روی سرور باید فعال شود. مرورگرهای جدید از نسخه دسکتاپ و موبایل این سیستم پشتیبانی می کنند. وقتی مرورگر یک وب سرور را بارگیری می کند، بررسی می کند که آیا Gzip می تواند فایل های اصلی وب سایت را از طریق آن سرور بارگیری کند، در صورت فعال نبودن این قابلیت، مرورگرها به نسخه پیش فرض برمی گردند و سایت مذکور را در حالت عادی بارگذاری می کنند که در این صورت بارگذاری تمامی اطلاعات زمان زیادی می برد.
نحوه فعالسازی Gzip Compression در وردپرس
فعال سازی فشرده سازی Gzip از طریق فایل htaccess.
توجه: قبل از ویرایش یا تغییر محتویات فایل htaccess. از این فایل بک آپ بگیرید تا اگر کد اضافه شده سایت را خراب کرد، بتوانید سریعا مشکل را برطرف کنید.
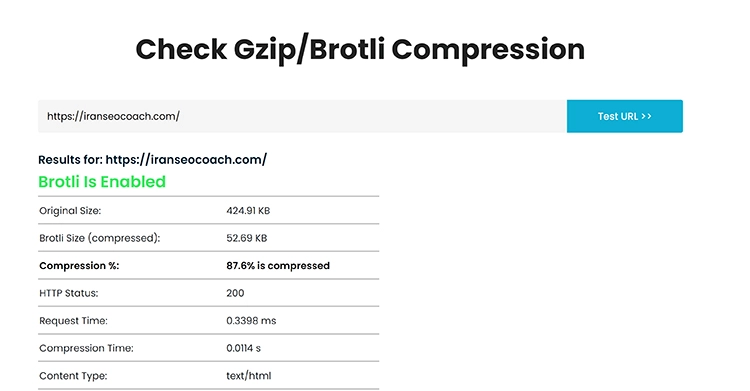
چگونه بفهمیم فشرده سازی Gzip به درستی پیکربندی و فعال شده است؟

کافیست به سایت giftofspeed رفته و دامنه خود را وارد نمایید و از صحت پیکربندی درست آن مطلع شوید.
7- میزبانی فایل های رسانه

8- استفاده از بارگذاری تنبل (lazy load)

بنابراین، به جای بارگیری همه تصاویر و ویدیوها به یکباره، مطابق با قسمت قابل مشاهده صفحه، بارگذاری انجام می شود. یعنی هر زمان که کاربر صفحه را به پایین اسکرول می کند، تصاویر آن قسمت لود می شود. این روش در افزایش سرعت وب سایت به خوبی کار خواهد کرد. همچنین می توانید از افزونه هایی مانند WP Rocket برای فعال کردن آن استفاده کنید.
9- تعداد درخواست های صفحه را کاهش دهید

10- بهینه سازی فایل های JavaScript و CSS

راه دیگر برای افزایش سرعت سایت و کاهش اندازه کلی آن، بهینه سازی یا فشرده کردن فایل های JavaScript و CSS است. منظور ما از فشرده سازی، کاهش حجم این فایل ها نیست. این بدین معناست که چند فایل را یکدیگر ادغام شوند، این فرآیند Minify نام دارد. همانطور که می دانید یک وب سایت حاوی صدها فایل مختلف است که ممکن است بسیاری از آنها فایل های جاوا اسکریپت و CSS باشند. می توانید کدهای کلیدی این فایل ها را جمع آوری کرده و در یک فایل ذخیره کنید. در این صورت فایل های بیشتری را از سرور حذف خواهید کرد و سایت را سبک تر خواهید کرد. چنین اقدامی باعث کاهش درخواست مرورگرها برای خواندن اطلاعات هر فایل و در نتیجه افزایش سرعت بارگذاری سایت می شود. این فرآیند خیلی ساده نیست و پیشنهاد می کنیم این کار را به متخصصان طراحی سایت بسپارید.
مقاله مرتبط: آموزش فشرده سازی JavaScript، CSS و Html
11- پلاگین های غیر ضروری را حذف کنید
12- بهینه سازی تصاویر وب سایت

مقاله مرتبط: معرفی بهترین ابزار و راه های کاهش حجم تصاویر سایت
13- فعال کردن Hotlink Protection
مقاله مرتبط: نحوه فعال کردن قابلیت Hotlink Protection در هاست
14- بهینه سازی پایگاه داده

یکی از دلایل توجه به این موضوع حجم اطلاعات قسمت های مختلف سایت مانند افزونه ها، لاگ ها و اطلاعات آماری، بخش نظرات کاربران و اطلاعات ذخیره شده در ده ها قسمت دیگر است. اگر به صورت مداوم پایگاه داده را بهینه نکنیم، حجم زیادی از فضای میزبانی و پهنای باند وب سایت ما استفاده می شود و در نتیجه وب سایت ما سنگین خواهد شد و سرعت بارگذاری آن بیشتر طول می کشد. بنابراین، ما باید هر از چند گاهی پایگاه داده را تمیز و بهینه کنیم تا از عملکرد کند وب سایت جلوگیری کنیم. با این حال بسیار مراقب باشید، قبل از هر تصمیمی از تمام اطلاعات میزبان خود یک نسخه پشتیبان تهیه کنید. زیرا چندین عملیات پاکسازی پایگاه داده ممکن است منجر به حذف برخی از فایل های ضروری شود. اگر چنین فایل هایی حذف شوند، ممکن است سایت دچار خرابی های زیادی و یا حتی به طور کامل سایت از دسترس خارج شود.
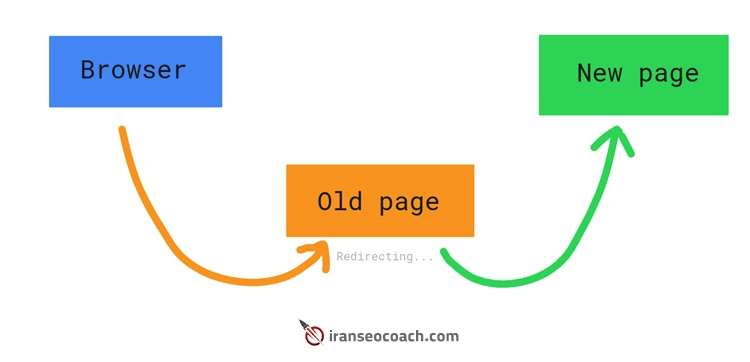
15- تغییر مسیرهای سایت و درخواست های بد را کاهش دهید

تغییر مسیر لینک هیچ اشکالی ندارد و گاهی اوقات باید در شرایط خاصی از آن استفاده کرد. اما در این صورت زیاده روی سرعت بارگذاری سایت را کاهش می دهد. این به این دلیل است که هر تغییر مسیر برابر با یک درخواست HTTP اضافی به سرور است، و همانطور که قبلا ذکر شد، درخواست های HTTP بیشتر به معنای سرعت بارگذاری صفحه سایت کندتر است. بنابراین توصیه می کنیم فقط لینک هایی را که نیاز به تغییر دارند ریدایرکت کنید و راه دیگری وجود ندارد.
همچنین سعی کنید تا حد امکان درخواست های بد را از سایت خود حذف کنید. این درخواست ها شامل محتوا، فایل ها و لینک هایی است که به سرور و سایت شما ارسال شده و پس از مدتی حذف شده اند.
کلام آخر :
افزایش سرعت سایت در شرایط حال هرگز اینقدر مهم نبوده است. بسیاری از مردم اکنون به اینترنت پرسرعت دسترسی دارند و انتظارات آنها این است که وب سایت هایی که بازدید می کنند به سرعت بارگیری شوند. تجربه نشان می دهد که حتی اگر کاربران معمولی داشته باشید، سرعت پایین وب سایت و عدم بهینه سازی به تدریج باعث دلسردی این افراد شده و آنها را به فکر یافتن گزینه های بهتر می کند.
پس از روش های ذکر شده در این مقاله استفاده کنید تا کاربران شما تجربه خوبی از مرور صفحات وب سایت شما داشته باشند، برای این کار باید از طریق روش های ذکر شده سرعت و عملکرد وب سایت خود را به صورت مستمر اندازه گیری کنید و چه زمانی متوجه شدید که سرعت سایت در حال کاهش است، به دنبال دلیل آن باشید و آن را بهبود ببخشید. هرگز این روند را متوقف نکنید و مهم نیست که سایت شما چقدر سریع است، از هر راهی برای بهبود سرعت آن استفاده کنید.
درباره علی گودرزی
سئو یعنی عشق... 13 سال شبانه روز با ماوس راه های زیادی رو پیمودم و این داستان همچنان ادامه دارد.
نوشتههای بیشتر از علی گودرزی1 دیدگاه
اولین کسی باشید که در مورد این مطلب اظهار نظر می کند.






سلام متشکرم از شما جناب گودرزی در مورد هاست توضیحات خوبی دادین
اما کدوم هاست را پیشنهاد می کنید دقیقا شرکت و پلن اونو میشه بگین
ممنون