فشرده سازی عکس های سایت معرفی 4 ابزار قدرتمند آنلاین

فشرده سازی عکس ها یکی از مهمترین عوامل افزایش سرعت سایت می باشد. اگر سایتی راه اندازی کرده باشید، مطمئناً عکس های زیادی در آن وجود دارد که هنوز می توانید آنها را فشرده کنید! بی شک ابزارهای زیادی برای این کار وجود دارد که در این مقاله از سئو کوچ ایران به 4 ابزار قدرتمند فشرده سازی عکس می پردازیم.
بهینه سازی عکس ها چه تاثیری در سایت دارد؟
یکی از مهم ترین فاکتورهای بهینه سازی سایت برای موتورهای جستجو، بهینه سازی عکس ها می باشد، که اگر به خوبی انجام شوند بر روی سرعت سایت تاثیر مستقیم دارد و از آنجایی که هر سایتی قطعاً دارای تصاویر زیادی می باشد، با کاهش حجم آن، سرعت سایت افزایش می یابد. این نکته را مد نظر داشته باشید که با کاهش تعداد تصاویر در وب سایت، سرعت صفحه را برای کاربران خود افزایش می دهید و از طرفی امتیاز خوبی از گوگل دریافت می کنید و جایگاه بهتری در رتبه بندی موتورهای جستجو کسب خواهید کرد. همچنین در صورت بهینه سازی تصاویر وب سایت، در فضای میزبانی صرفه جویی بالایی خواهید کرد.
از چه فرمتی برای تصاویر در سایت استفاده کنیم؟

به طور کلی تصاویر ثابت با پسوندهای JPEG و PNG در اکثر وب سایت ها منتشر می شوند و می توانید براحتی این تصاویر را با فشرده سازی مناسب بهینه کنید. نکته اینجاست که هدف همه ما صرفاً پایین آوردن حجم عکس نیست، شما باید عکس ها را به شکلی فشرده کنید که در عین حال با پایین آوردن حجم عکس کیفیت را فدای کمیت نکنید و تصاویر با کیفیتی داشته باشید چون تاثیر مستقیم بر روی درک بهتر مخاطبتان می گذارد.
جهت این منظور می توان از روش های مختلف استفاده نمود. 4 ابزار کمک می کند که تصاویر شما بدون افت کیفیت فشرده شوند.
عکس های با فرمت WEBP – پیشنهادی گوگل

Webp یک فرمت فایل تصویری است که توسط گوگل توسعه یافته و به عنوان جایگزینی برای فرمت های JPEG، PNG و GIF در نظر گرفته شده است. گوگل فرمت Webp را در سپتامبر 2010 معرفی کرد و اولین نسخه پایدار کتابخانه پشتیبانی خود را در آوریل 2018 منتشر کرد.
اکثر سایت ها فرمت های JPEG و PNG را برای عکس انتخاب می کنند، ولی بهتر از آن استفاده از تصاویر با پسوند WEBP می باشد، حال شاید بپرسید تصاویر webp به چه شکل است؟ اگر بخواهیم توضیح عامیانه در مورد این نوع تصاویر بگوییم. شما اگر تصویری با پسوند JPEG و PNG برای سایت خود انتخاب کرده باشید و حجم آن مثلا 150 کیلوبایت باشد، اگر همان تصویر را به پسوند WEBP تبدیل کنید بدون افت کیفیت، نهایتاً حجم عکس به 50 کیلوبایت خواهد رسید. گوگل به شدت علاقه مند به سایت هایی می باشد که از این پسوند استفاده می کنند، حتی در ابزار گوگل پیج اسپید (Google PageSpeed Insights) به این موضوع تاکید ویژه ای داشته و پس از بررسی سایت شما یکی از خطاها این است که تصاویر خود را از JPEG و PNG به WEBP تبدیل کنید. در ادامه این مقاله، ابزار آنلاین مرتبط را ارائه می دهیم.
1- ابزار آنلاین Tinypng – فشرده سازی تصاویر بدون افت کیفیت
وب سایت TinyPNG یکی از محبوب ترین ابزارهای آنلاین برای کاهش حجم تصاویر بدون افت کیفیت جهت انتشار در وب سایت شما است. مزیت وب سایت پرکاربرد TinyPNG این است که از هر دو فرمت JPEG و PNG براحتی پشتیبانی می کند. شما می توانید براحتی عکس های خود را در وب سایت آپلود کنید و درصد فشرده سازی را مشاهده و در نهایت تصاویر را دانلود و یا به Dropbox خود منتقل کنید.
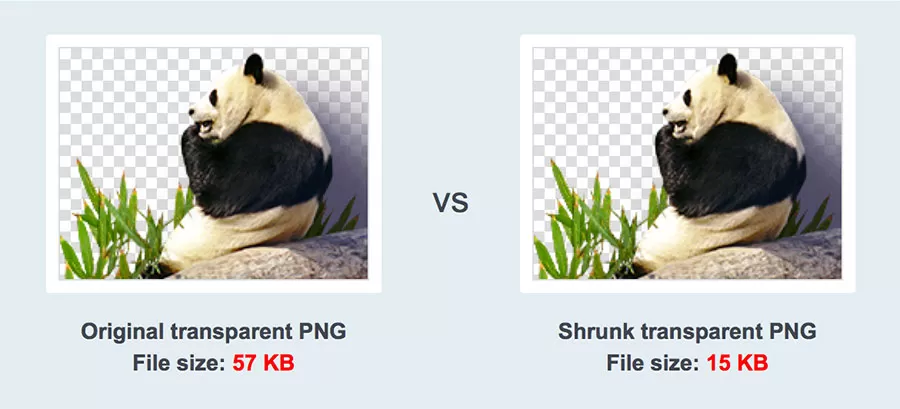
نمونه ای از فشرده سازی توسط TinyPNG

این نمونه ای است که در سایت TinyPNG منتشر شده است که میزان کاهش سایز و تغییر کیفیت تصویر را به وضوح نشان می دهد.
افزونه TinyPNG – بهینه سازی عکس های وردپرس
اگر وب سایت شما بر روی وردپرس اجرا می شود، افزونه TinyPNG را دانلود و در سایت وردپرسی خود نصب کنید این افزونه به صورت خودکار تا 70 یا 80 درصد تصاویر سایت شما را بدون افت کیفیت بهینه می کند.
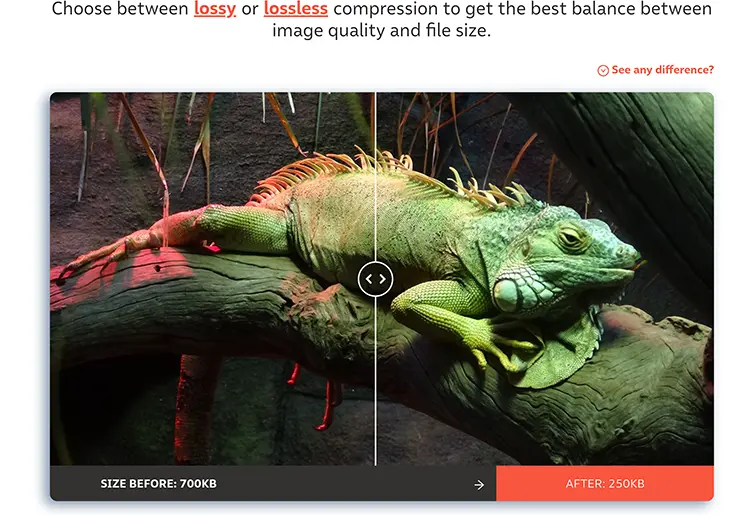
2- ابزار آنلاین compressor – فشرده سازی تصاویر سایت

یکی دیگر از ابزارهای آنلاین فشرده سازی تصاویر، سایت compressor می باشد که به راحتی می توانید عکس های خود را فشرده کنید. این سایت از تصاویری با پسوند های jpg, png, gif, svg, webp پشتیانی می کند. مزیت سایت compressor.io این است که مقدار فشرده سازی تصاویر را به صورت 3 حالت خیلی فشرده، فشرده و یا تنظیمات سفارشی تنظیم کنید.
نمونه ای از فشرده سازی توسط ابزار compressor

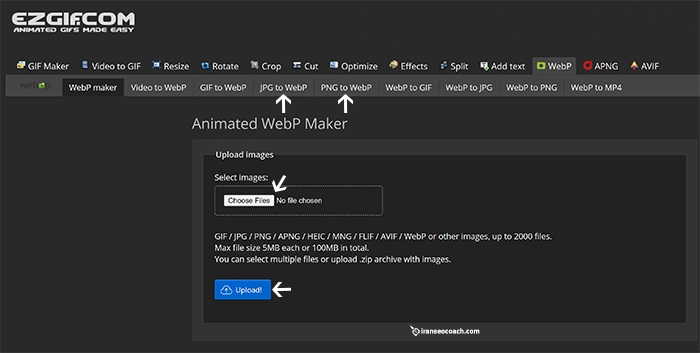
3- ابزار آنلاین ezgif – فشرده سازی و تبدیل فرمت عکس
وب سایت ezgif، یکی از جامع ترین ابزارهای آنلاین بهنیه سازی عکس و همچنین تبدیل فرمت تصاویر می باشد. این ابزار به حدی قدرتمند است که هر نوع عکس با هر پسوندی را می تواند تبدیل به پسوند دلخواه شما تبدیل کند.
مزیت های سایت ezgif
- پشتیبانی از تصاویر با پسوند jpg, png, gif, svg, webp
- تبدیل فرمت تصویر با پسوندهای jpg, png, gif, svg, webp به یکدیگر
- تغییر سایز تصاویر با پسوند های GIF, JPG, PNG, BMP, WebP, APNG, HEIC, FLIF, AVIF, MNG
- چرخاندن تصاویر (Rotate)
- برش تصاویر (Crop)
- برش انیمیشن
- اضافه کردن متن به تصویر
- و…
چگونه عکس با فرمت jpg و png را به webp تبدیل کنیم؟
کافیست طبق راهنمایی در عکس بالا عکس های خود را به فرمت webp تبدیل کنید.
نمونه ای از فشرده سازی و تبدیل فرمت عکس با ezgif

نمونه عکس فوق در سایت ezgif با پسوند jpg به webp تبدیل شده است که میزان کاهش حجم و تبدیل پسوند را نشان می دهد.
4- ابزار compressjpeg
compressjpeg هم یکی دیگر از ابزارهای فشرده سازی تصاویر سایت می باشد. این ابزار مثل بقیه سایت های گفته شده عمل کرده و از پسوند های jpg, png, gif, pdf پشتیبانی میکند.
نمونه ای از فشرده سازی توسط compressjpeg

کلام آخر :
هر کسی که صاحب مالک سایتی و برندی می باشد این را به خوبی می داند که برای پیشرفت و افزایش رتبه سایت باید اقداماتی انجام دهد. یکی از این فرآیندها فشرده سازی عکس می باشد که باید به آن بسیار اهمیت داد. غفلت از این موضوع باعث سنگین شدن حجم سایت و افزایش زمان بارگذاری سایت می شود. خوشبختانه با پیشرفت تکنولوژی و سرکار آمدن ابزارهای مختلف، تمامی فرآیندهای مربوط به بهینه سازی سرعت سایت به خصوص کسانی که با سیستم مدیریت محتوا مثل وردپرس، جوملا، دروپال و… استفاده می کنند راحت شده، چرا که افزونه های مختلفی در این رابطه ساخته شده است.
درباره علی گودرزی
سئو یعنی عشق... 13 سال شبانه روز با ماوس راه های زیادی رو پیمودم و این داستان همچنان ادامه دارد.
نوشتههای بیشتر از علی گودرزی






دیدگاهتان را بنویسید